Aprende a Crear un Footer o Pie de Pagina Super Fácil

El Dia De Hoy Veremos:
¿Qué es y cómo funciona el footer?
El footer o pie de página es una sección en la parte inferior de una web, que a menudo contiene enlaces de información como avisos legales, aviso de copyright y enlaces a páginas de información de contacto.
Claro esta, que al igual que uno puede poner enlaces relevantes en el menu de navegacion principal, lo mismo puede pasar con el footer. Pudiendo poner aparte de los avisos legales y copyright, otras urls como por ejemplo las de redes sociales o catageorias.
¿Qué debe tener un buen footer?
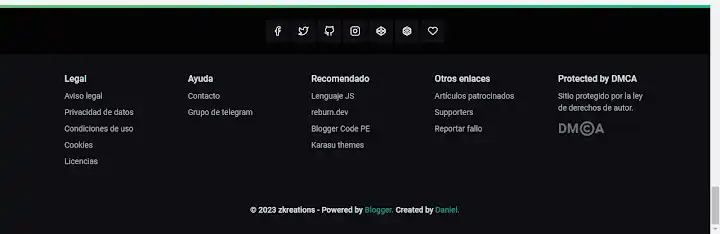
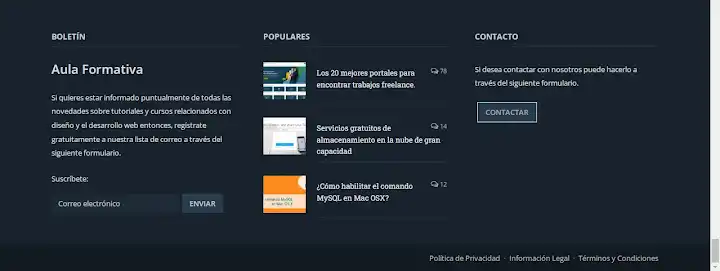
No sabes ¿Cómo usar un footer?, para ponernos un poco en contexto, No hay una formula exacta:



Como acabas de ver en las imagenes, No hay un fotter perfecto, todos son creados de diferentes maneras, para conseguir diferentes objetivos.
pero si que eh visto que hay un patron de elementos que sin importar la web en la que estes, siempre estan alli en el pie de pagina.
Acontinuacion se enumeran algunos:
- Boletin de newsletter
- Enlaces a los avisos legales,politica de privacidad, politica de cookies y aviso de copyright
- redes sociales
- categorias relevantes
Cómo hacer un buen footer responsive con HTML y CSS
A continuacion te dejo los codigos de un pie de pagina responsive en html5 y css de ejemplo para que puedas añadirlo a tu plantilla :)
<footer><div><p><span><a href='#url_de_la_web' title='titulo de la web'>titulo de la web</a></span> - Blog especializado en lo que sea.</p>
<ul class='enlaces_footer'><li><a href='/p/politica-de-cookies.html'>Politica de Cookies</a></li><li><a href='/p/politica-de-privacidad.html'>Política de Privacidad</a></li><li><a href='/p/aviso-legal.html'>Aviso Legal</a></li><li><a href='/p/sobre-mi.html'>Sobre Mi</a></li></ul></div></footer>
Footer{background-color:#3b4248;color:#ccc;font-size:12px;text-align:center;padding-top:20px;padding-bottom:20px;margin-top:20px;}Footer div{padding:10px 10px;}Footer p{margin-bottom:10px;}Footer .enlaces_footer{display:flex;list-style-type:none;overflow:auto;white-space:nowrap;line-height:48px;padding:0 16px;font-weight:700;background-color:rgba(0,0,0,.3);border-radius:25px;}Footer .enlaces_footer>li>a{padding:0 12px;}Footer span,Footer a{color:#fff;}
Cómo hacer que el footer o pie de página siempre se quede abajo con CSS
Aveces pasa que el footer queda asi

Probe varias soluciones CSS y esta es la que me a funcionado:
body {min-height:100vh;display:flex;flex-direction:column;}
Footer {margin-top:auto;}
Aunque siendo sincero, este problema se da muy pero muy poco en proyectos reales... pero bueno, si se llega a dar el problema, alli tienen la solucion :)
¿Cómo poner una imagen en el footer?
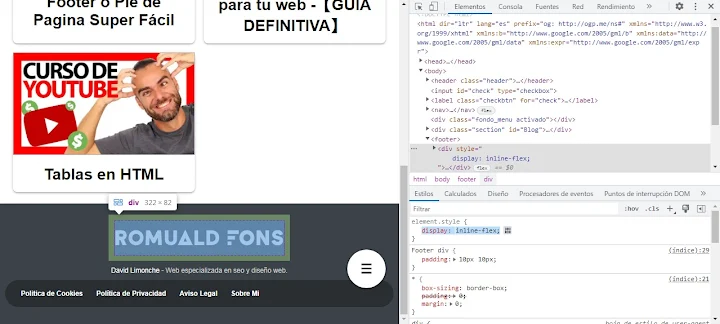
Haber, esto es sencillo.. si usamos el ejemplo del footer con el HTML5 y el CSS que te deje anteriormente, lo unico que tienes que hacer es agregar un " div " y en el css le cambiamos el valor display de block que tienen los div por defecto, al valor inline-flex;
despues agregamos la imagen dentro de ese div, en este caso yo voy a usar una imagen svg de la web de romual fons a modo de ejemplo.
Y listo, Quedaria asi:

Acontinuacion te dejo el codigo
<footer>
<div style="display:inline-flex;">
<img alt='' height='45' loading='lazy' src='URL DE TU IMAGEN EN FORMATO SVG' width='200'/>
</div>
<div>
<p><span><a expr:href='data:blog.homepageUrl' expr:title='data:blog.title'><data:blog.title/></a></span> - Web especializada en seo y diseño web.</p>
<ul class='enlaces_footer'>
<li><a href='/p/politica-de-cookies.html'>Politica de Cookies</a></li>
<li><a href='/p/politica-de-privacidad.html'>Política de Privacidad</a></li>
<li><a href='/p/aviso-legal.html'>Aviso Legal</a></li>
<li><a href='/p/sobre-mi.html'>Sobre Mi</a></li></ul>
</div>
</footer>
Bueno, creo que ya podemos concluir, si tienes dudas puedes dejarlas en los comentarios :)

Me Facina Crear webs y optimizarlas con seo para ver como aparecen en el top 1.