Cómo hacer TABLAS en HTML y CSS (Con Ejemplos)

Hacer Una tabla en el lenjuage html suele ser un poco confuso, sobre todo para los diseñadores web mas nuevos.., asi que Para que salgas de una vez por todas de ese dolor de cabeza eh decidido hacer este post.
El Dia De Hoy Veremos:
¿Qué son las tablas HTML o < table />?
Las tablas en HTML se utilizan para presentar información en un formato de cuadrícula organizado, eficiente y fácil de leer. Las tablas constan de filas, columnas y celdas que contienen datos.
En la mayoría de los casos se suelen utilizar para crear una estructura de información, como nombres e información de contacto, Para mostrar estadísticas o datos financieros.
Dichas tablas se pueden diseñar con CSS para agregar bordes, colores de fondo, colores en el texto, enlaces, imagenes y otros elementos de diseño con el fin de mejorar su aspecto visual.
¿Cuáles son los elementos HTML que van dentro de una etiqueta < table /> ?
Se puede estructurar una tabla basica en HTML de la siguiente manera:
- <table> ; sirve para indicar que se esta creando una tabla, este es el padre de todas las demas etiquetas
- <thead> ; Se usa como contenedor Para Indicar el Encabezado de la tabla.
- <tr> ; sirve para crear las secciones o Filas horizontales dentro de las etiquetas contenedoras THEAD y TBODY
- <th> ; con esta etiqueta puedes Crear la celda de los titulares dentro de la THEAD y ponerlos resaltados en Negrita.
- <tbody> ; Se usa como contenedor Para Indicar el Cuerpo de la tabla.
- <td> ; Se usa para Hacer las celdas dentro de las etiquetas TR que se encuentren dento del contenedor TBODY
Cómo hacer unas TABLA en HTML y CSS Paso a Paso:
Para crear una tabla en HTML5 y CSS, puedes seguir estos pasos:
Paso 1. Abre un editor de texto y crea un nuevo archivo HTML.
Como editor de texto puedes usar el block de notas o cualquier programa que desees, como por ejemplo VScode, Notepad++, etc.
Paso 2. Comienza a crear el ezqueleto html de la Tabla
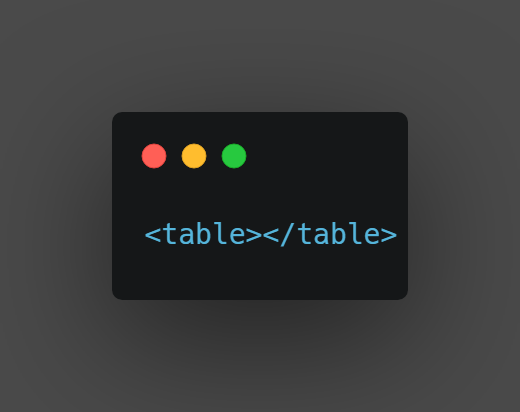
Y para ello, En el cuerpo del archivo, utiliza la etiqueta < table > para comenzar lo que sera el contenedor global de la la tabla.

Dentro de la etiqueta < table >, vas a crear 2 etiquetas mas, Las cuales son < thead > y < tbody >, con sus respectivas etiquetas html de cierre.

< thead > Sera el contenedor de la la primera fila, en donde posteriormente se incluiran los titulares para las columnas que vallas a incluir.
< tbody > Sera el contenedor del resto de las filas.
Ojo A este dato importante:
Para crear las filas de la tabla, siempre se utilizara el elemento html < tr >, sin importar si vas a crear la fila dentro de las etiqueta <thead > , <tbody > o directamente desde <table > .
Ya habiendo aclarado eso, continuemos...
Paso 3. Crea los titulares de las columnas
En el contenedor < thead>, como ya mencionamos anteriormente, se utilizara la etiqueta < tr> para crear la primera fila en donde pondremos los titulares de cada columna.

Y dentro de ella, utiliza la etiqueta < th > para crear una celda, cuyo titular estara resaltado en negritas.

Paso 4. Empieza a incluir contenido en tu tabla
Y para ello, En el contenedor < tbody>, crearas otra fila con la etiqueta < tr>, y dentro de esa fila usaras el elemento html < td > para crear celdas con texto normal que no estara resaltado en negritas

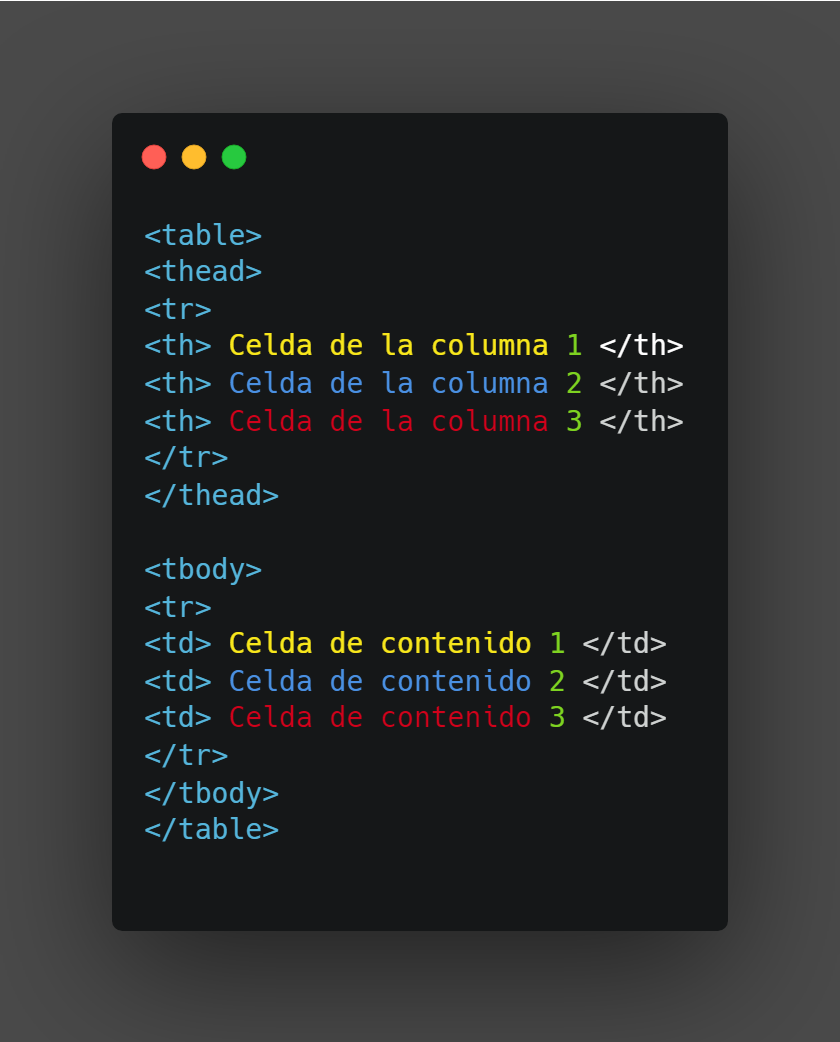
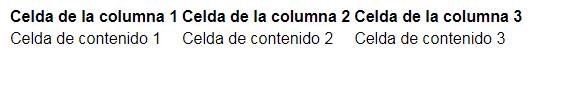
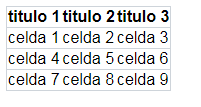
Si lo Hiciste, el resultado deberia ser el siguiente:

Asi es como se ve una tabla html basica.
Pero.. ta como feo verdad?, en ese caso podemos personalizar la tabla modificando los estilos css.
Paso 5. personalizar los estilos css de la tabla html
Para empezar vamos hacer que la separacion que el navegador pone por defecto en la etiqueta html <table > se elimine con la propiedad table {border-collapse:collapse;}
el resultado sera el siguiente

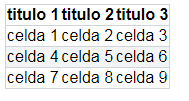
Lo siguiente que vamos a añadir es un borde de color gris a todas las etiquetas <tr > para dar margenes a la tabla, eso lo haremos con tr {border:1px solid #ced4da;}
Asi es como se vera el margen de color gris

Ahora para no perdernos cuando leamos los datos de la tabla, a modo de estetica podriamos cambiar el color de fondo de cada dos filas.
es decir, que por ejemplo, si tenemos 8 etiquetas <tr > dentro de <tbody >,
vamos a hacer que en cada 2 etiquetas <tr > exista un color de fondo diferente.
eso lo lograremos con la propiedad css nth-child, y el valor (2n)
el codigo seria el siguiente tr:nth-child(2n) {background-color:#f3f4f6;}
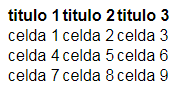
este es un ejemplo de como se deberia ver

Como podras notar, solo una sola fila se ve resaltada con otro color de fondo, pero eso es debido a que hay pocas filas, si se crearan mas filas, tendriamos mas secciones con otro color de fondo.
Ahora para culminar, añadiremos un margen interno a las etiquetas <th > Y <td > con el siguiente codigo: th,td{padding:20px;}
Este seria el resultado final

A continuacion, tendras todo el codigo con el cual se realizo la tabla de este articulo, puedes copiar modificar y hacer lo que quieras con el :)
<table>
<thead>
<tr>
<th>titulo 1</th>
<th>titulo 2</th>
<th>titulo 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>celda 1</td>
<td>celda 2</td>
<td>celda 3</td>
</tr>
<tr>
<td>celda 4</td>
<td>celda 5</td>
<td>celda 6</td>
</tr>
<tr>
<td>celda 7</td>
<td>celda 8</td>
<td>celda 9</td>
</tr>
</tbody>
</table>
<style>
table {border-collapse:collapse;}
table>thead {text-align:inherit;}
tr {border:1px solid #ced4da;padding:0.5rem 0.75rem;}
tr:nth-child(2n) {background-color:#f3f4f6;}
th,td{padding:20px;}
</style>
Si quieres lograr que tu tabla html sea adaptable a los dispositivos moviles, Genial, en ese caso el siguiente articulo te puede ser de utilidad.
Bueno, eso a sido todo, espero que te haya servido,
Recuerda que puedes ajustar el número de filas y celdas según tus necesidades.
Si tienes algun aporte que quieras realizar,
O una duda que quieras que responda, Te leo en los comentarios :)

Me Facina Crear webs y optimizarlas con seo para ver como aparecen en el top 1.
