¿Cómo hacer que una tabla HTML sea responsive?

En el articulo anterior de como crear una tabla con html y css paso a paso, ya habia explicado con ejemplos como hacer una tabla sencilla y darle unas cuantas mejoras visuales modificando los estilos css.
Este era el resultado final del articulo anterior:

Pero falto una cosa,
hacer que dicha tabla fuese adaptable en todos los dispositivos.
Es por eso que en este post te enseñare como hacer que una tabla html sea responsive utilizando solo una linea de codigo css.
¿Cómo hacer que una tabla HTML sea responsive con css?
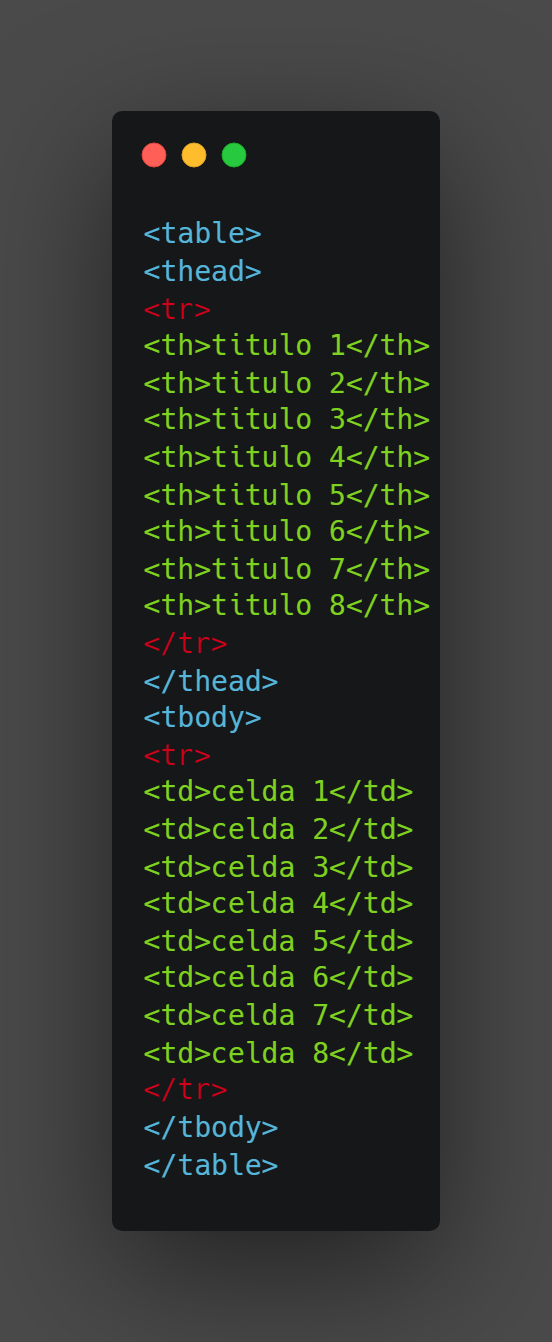
Para este ejemplo, vamos a utilizar una tabla en donde crearemos una sola fila <tr > en el tbody, en donde añadiremos 8 etiquetas de datos <td > y 8 etiquetas <th > dentro de la seccion thead

a continuacion, se muestra un video con la tabla html creada:
Como puedes ver en el video, la tabla sobrepasa los bordes del navegador, osea, que no es responsive.
Entonces, haremos que nuestra Tabla html se adapte a los dispositivos moviles al crear un bloque <div > que sera el contenedor principal de la <table >
A ese div le asignaremos una class llamada contenedor_tabla

Y en el codigo css vamos a hacer que dicho div contenga un scroll horizontal, llamando la clase .contenedor_tabla y aplicandole la propiedad css overflow-x:auto;
El resultado seria el siguiente:
para finalizar, en la siguiente caja tendras el codigo de la tabla html responsive para que lo puedas implementar en tus proyectos.
<div class="contenedor_tabla">
<table>
<thead>
<tr>
<th>titulo 1</th>
<th>titulo 2</th>
<th>titulo 3</th>
<th>titulo 4</th>
<th>titulo 5</th>
<th>titulo 6</th>
<th>titulo 7</th>
<th>titulo 8</th>
</tr>
</thead>
<tbody>
<tr>
<td>celda 1</td>
<td>celda 2</td>
<td>celda 3</td>
<td>celda 4</td>
<td>celda 5</td>
<td>celda 6</td>
<td>celda 7</td>
<td>celda 8</td>
</tr>
</tbody>
</table>
</div>
<style>
.contenedor_tabla {margin-bottom:1.5rem;overflow-x:auto;}
table {border-collapse:collapse;}
table>thead {text-align:inherit;}
tr {border:1px solid #ced4da;padding:0.5rem 0.75rem;}
tr:nth-child(2n) {background-color:#f3f4f6;}
th,td{padding:20px;}
</style>
Bueno, eso a sido todo, espero que te haya servido,
Si tienes algun aporte que quieras realizar,
O una duda que quieras que responda, Te leo en los comentarios :)

Me Facina Crear webs y optimizarlas con seo para ver como aparecen en el top 1.