Aprende a Crear un Header en html Correctamente

El Dia De Hoy Veremos:
¿Qué es el header en html?
En el Lenguaje de Marcado HTML, El elemento header, el cual se crea a partir de las etiquetas de apertura y cierre <header></header>. Es un elemento de tipo contenedor que se utiliza para indicarle al navegador cual es el encabezado de una página web.
Esta etiqueta, al igual que las etiquetas <footer></footer> o <nav></nav> son globales, es decir, son de las que se repiten en todas las paginas que existan en tu web.
¿Qué información generalmente suele ir dentro de la etiqueta header?
Como habia mencionado anteriormente, El header Es un elemento de tipo contenedor que normalmente se usa para envolver a elementos como:
- el logotipo o titulo de la web
- el mapa de navegación
- el formulario de búsqueda, osea (el buscador)
De forma opcional, el header también puede contener elementos como el título, fecha de publicacion y otra información relacionada como el nombre del autor de un articulo.

y claro, en caso de que tu web este monetizando, tambien podrias incluir un anuncio dentro del header.
¿Dónde va el header en HTML?
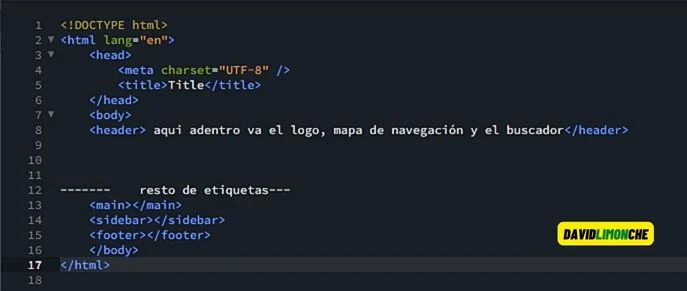
El elemento header debe colocarse siempre dentro de la etiqueta body, casi siempre se suele poner justo debajo de la etiqueta de apertura, la cual es <body> , acontinuacion tendras un ejemplo:

¿Cuántos elementos header puede tener una página web?
si bien la etiqueta header no tiene limites en cuanto al uso, en mi opinion, Lo mas recomendable es que se use solo para indicar el titulo de la web, es decir, que solo puede haber un elemento header para toda la web.
¿Cómo hacer una cabecera header responsive en HTML y CSS?
bueno, para empezar, vamos a realizar una serie de pasos en donde les explicare es lo que se hace cada estylo.
1-Creando la estructura Html de la cabecera
creamos la estructura sencilla de una cabecera como la que yo tengo en esta web. En donde solo se crea el nombre del sitio y una breve descripcion.
<header class="header"> <div class="caja">
<a href="www.davidlimonche.com/" title="David Limonche"><p>David Limonche</p></a> <p>Web Especializada en Seo y Diseño Web.</p> </div> </header>
Por lo que puedes ver, solo se han añadido dos clases,
las cuales son class="header" al elemento <header>
y class="caja" al bloque <div>
que contendra el enlace con el titulo de la web y una etiqueta <p> con la descripcion corta.
2-reseteando los estylos del navegador
Lo primero que vamos a hacer en el css es css añadir * {box-sizing:border-box;padding:0;margin:0;} para resetear los estilos por defecto de margenes que haya impuesto el navegador.
3- Modificando los estilos del elemento <header>
Modificamos el estylo del <header> añadiendo .header{padding:6rem 0;background-color:#162139;} en el css.
Para darle el margen interno usamos la propiedad padding:, en donde el margen de arriba y abajo es de 6rem; y el margen interno de la izquierda y derecha es de 0px;.
Despues modificamos el valor del color de fondo usando background-color:. y le agregamos un color con el valor hexadecimal #162139; que vendria siendo como azul oscuro. (esto lo puedes cambiar al color que mas se adapte a tu diseño).
4- Modificando los estilos del elemento <div class="caja">
Modificamos los estilos del elemento div con la clase caja añadiendo .caja{padding:0.5rem;text-align:center;color:#fff;}
lo primero que se hace es modificar el margen interno usando padding:, en donde el margen de arriba, abajo, izquierda y derecha sera de 0.5rem;
Nota- En caso que no quieras o no sepas usar la propiedad rem, puedes reemplazarlo por un valor en px, en este caso ponle 8px; y quedara exactamente igual.
Lo segundo que se hace es centrar el texto del bloque completo usando text-align: y luego le añadimos el valor de center;.
y por ultimo cambiamos el color negro que el nevegador impone por defecto usando color: y se la cambiamos a un valor hexadecimal, en este caso #fff;, que vendria siendo un color blanco.
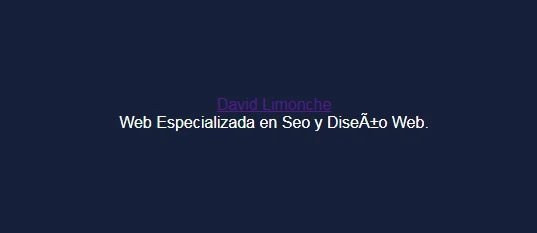
todo bien hasta aqui, pero hay un problema, el color blanco no afectará al color de el titulo que contiene un enlace, por lo que nos va a quedar asi:

Para arrglarlo vamos al siguiente paso.
5- modificando los estilos del enlace <a> que contiene el titulo
Para hacerlo usamos las flechita > , para que los estilos afecten solo al enlace que esta dentro del bloque con la clase caja y que a su vez esta dentro del header. En este caso nos quedo asi;
.header>.caja>a {}
Creo que con eso se pudo entender un poco acerca de como usar la flechita para aplicar estylos solo a un elemento que esta dentro de un contenedor especifico, prosigamos.
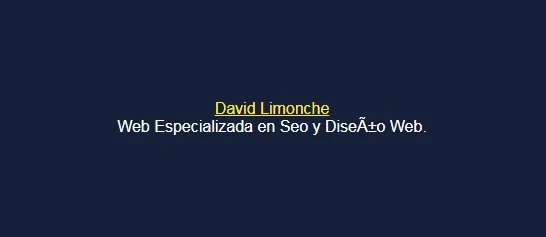
lo primero que hacemos es usar el ya mencionado color: pero esta vez le agregamos un valor #ffeb3b; el cual es un tono medio amarillo para que se diferencie de la descripcion. Por los momentos se ve asi:

ese subrayado lo impone por defecto el navegador como una decoracion, en mi opinion se ve feo asi que se lo vamos a quitar usando text-decoration: con un valor none; y listo, nos va a quedar asi:

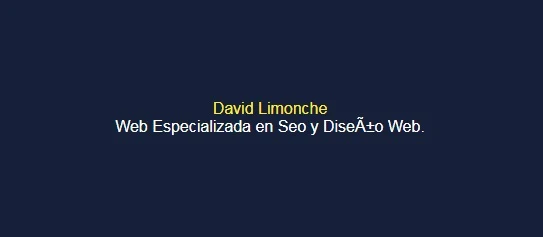
como se ve pequeño, usaremos la propiedad font-size: para aumentar el tamaño. Y le pondremos un maximo de 2.5rem; que vendrian siendo unos 40px mas o menos. El resultado sera el siguiente:

Si no me engañan mis ojos, el titulo se ve un poco pegado de la descripcion. Para Aumentar el espacio entre lineas usaremos line-height: y le añadimos la altura en base numeros, en este caso 1.5;.
Nota- la propiedad line-height: no admite valores en px, rem o em, los valores admitidos son solo numeros.
dicho eso, el resultado de la modificacion seria el siguiente:

Ahora solo nos falta añadirle grosor al titulo, para hacer eso usamos la propiedad font-weight: con un valor de bold.

Al fin, ya que termine de explicar como funciona el codigo que se uso, ahora podras usar el siguiente codigo para tus proyectos, disfrutalo.
<header class="header">
<div class="caja">
<a href="https://www.davidlimonche.com/" title="David Limonche"><p>David Limonche</p></a>
<p>Web Especializada en Seo y Diseño Web.</p>
</div>
</header>
<style>
* {box-sizing:border-box;padding:0;margin:0;}
.header{padding:6rem 0;background-color:#162139;}
.caja{padding:0.5rem;text-align:center;color:#fff;}
.header>.caja>a {color:#ffeb3b;text-decoration:none;font-size:2.5rem;line-height:1.5;font-weight:bold;}
</style>
¿Cómo poner una imagen dentro de la cabecera de HTML?
como por ejemplo el logo Cómo crear una cabecera fija con HTML y CSS
<header class="header">
<div class="caja">
<a href="https://www.davidlimonche.com/" title="David Limonche"><h1>David Limonche</h1></a>
<p>Web Especializada en Seo y Diseño Web.</p>
</div>
</header>

Me Facina Crear webs y optimizarlas con seo para ver como aparecen en el top 1.